Le site Mobile est un 2ème ensemble complètement différent du site utilisé par les ordinateurs. Il est souvent sur un sous-domaine voir un domaine différent.
Exemple : https://m.paruvendu.fr/
Lorsqu’un internaute utilise un mobile pour accéder au même nom de domaine qu’il utilise via un ordinateur, il se retrouvera redirigé automatique vers le site Mobile (grâce au user-agent)
Le site mobile et le site « classique » sont complètement indépendants, ils nécessitent donc un investissement double concernant le travail en gestion, en maintenance et en mise à jour.
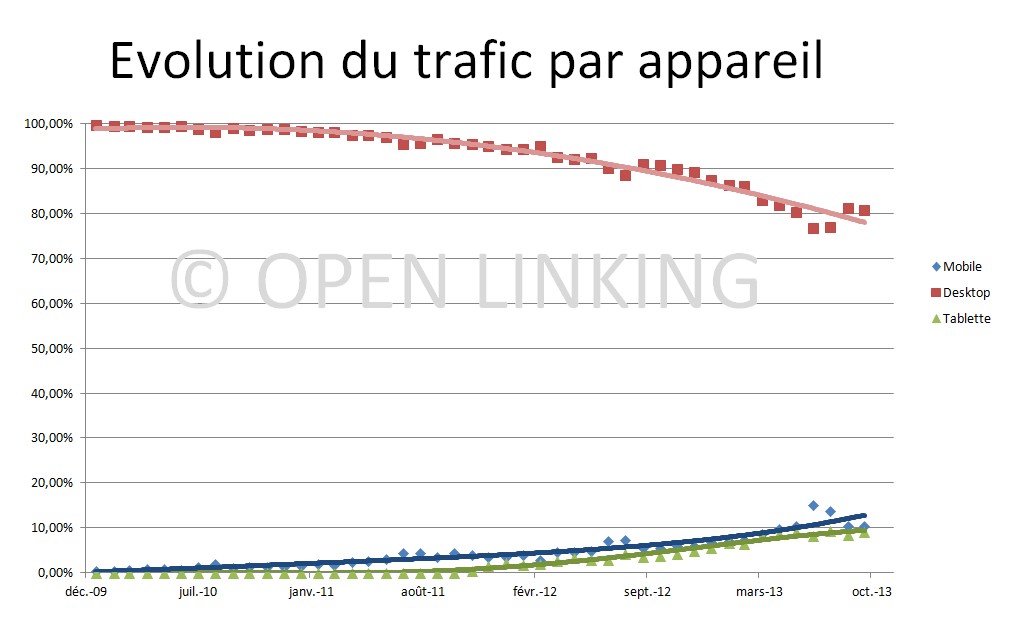
L’étude a été effectuée par Open linking, vous remarquerez le pic de trafic Mobile durant les congés de Juillet/Août.
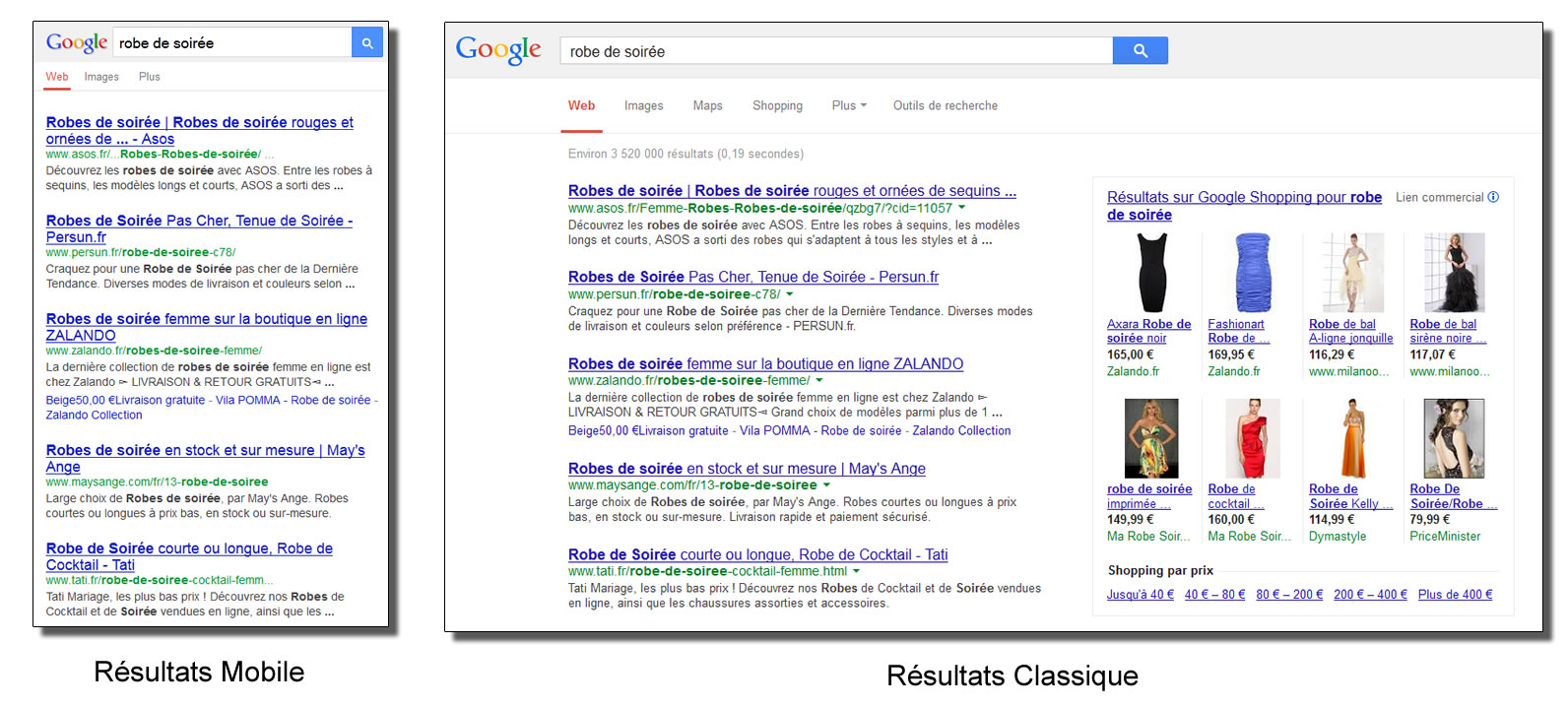
Actuellement, les pages de résultats de Google ne sont pas fortement différenciées en fonction de l’appareil.
Mis à part dans le cas d’une localisation géographique précise, les pages de résultats Google sont quasiment les mêmes pour mobiles ou pour ordinateurs.
Même lorsqu’un site a une version Mobile, Google place rarement la version mobile dans les pages de résultats.
En effet, les sites mobiles ont deux désavantages en SEO :
- Ils n’ont quasiment pas de liens entrants.
- Le contenu est souvent 100% dupliqué avec le site classique.
Afin de ne pas avoir deux sites différents à crawler et à positionner en fonction des appareils, Google demande maintenant aux Webmasters de créer des sites responsives :
http://googlewebmastercentral.blogspot.fr/2012/06/recommendations-for-building-smartphone.html
Dans les outils d’optimisation des sites, Google met également l’accent sur l’affichage et le temps de chargement sur mobile même pour les sites classiques :
Exemple avec l’outil PageSpeed : http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.google.fr
Pour le référencement, Google semble se diriger vers le positionnement des pages en fonction de leur qualité d’affichage et de chargement en fonction de l’appareil.
Les sites conçus en responsive vont probablement être fortement avantagé dans les SERPs pour les requêtes depuis un mobile.
Voici les quelques avantages et inconvénients de mettre en place un site responsive.
L’intégration est difficile surtout lorsqu’on a beaucoup de templates de page différents sur son site :
- Le responsive est moins rapide qu’un site mobile (car il contient toutes les infos du site « classique » même si des éléments sont masqués).
- Certains des éléments graphiques ne peuvent plus être utilisé (Exemple des backgrounds en image)
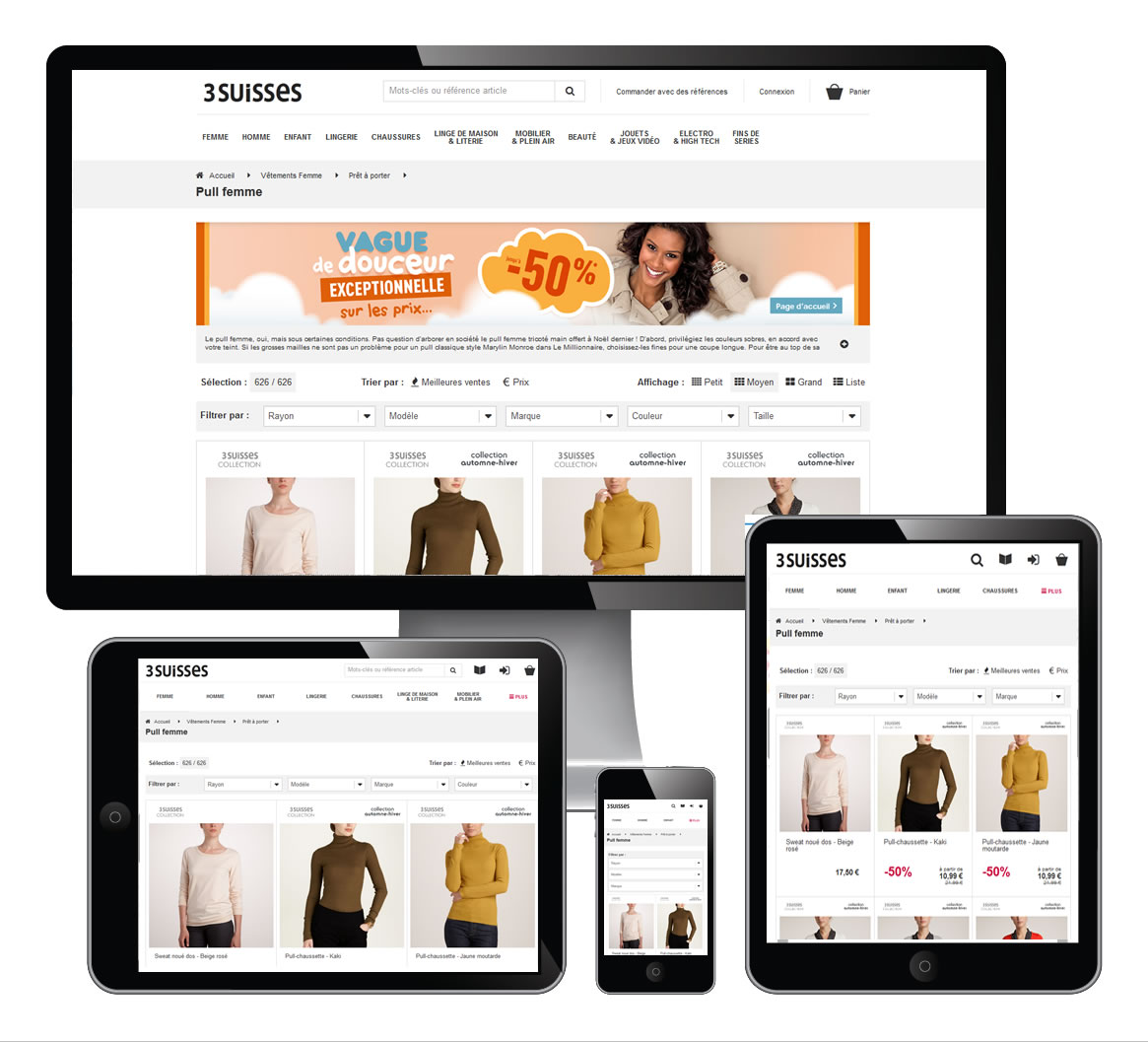
- Le site sera parfaitement adapté quelque soit la taille de l’affichage: Smartphone, Phablette, Tablette, Netbook, Ecran XXL…
- Les performances du site sont meilleurs en terme de Taux de conversion, Page vues, Taux de rebond…
- Le responsive oblige les développeurs a faire un site très léger (pour que le site s’affiche vite sur Mobile). Le temps de changement du site sur Desktop est donc très rapide.
- Un seul site à référencer au lieu de deux.
- Les liens pointeront tous sur les bonnes URLs
- Un seul site à maintenir à mettre à jour, un seul module de paiement , etc…
- En bonus, il est possible de faire des petites triches en affichant du texte SEO pour les grands écran et en le cachant lorsque la largeur du navigateur se réduit.
En conclusion, les sites en responsive design sont la solution recommandée qui va permettre de se référencer facilement sur ordinateurs, mobiles et tablettes.